Sziasztok, ma megmutatom hogyan hozhatjátok létre saját 6. érzék ikonotokat. A leírásban látható képek illusztrációk, bármely képszerkesztővel létrehozhatod a képet.
1. Első lépésként keressetek egy nektek megfelelő ikont vagy képrészletet. Google a barátod..

2. Nyisd meg egy képszerkesztővel és formáld az ízlésednek megfelelően. Majd csökkentsd a kép méretarányát hogy a következőkben tudj bánni a képpel.
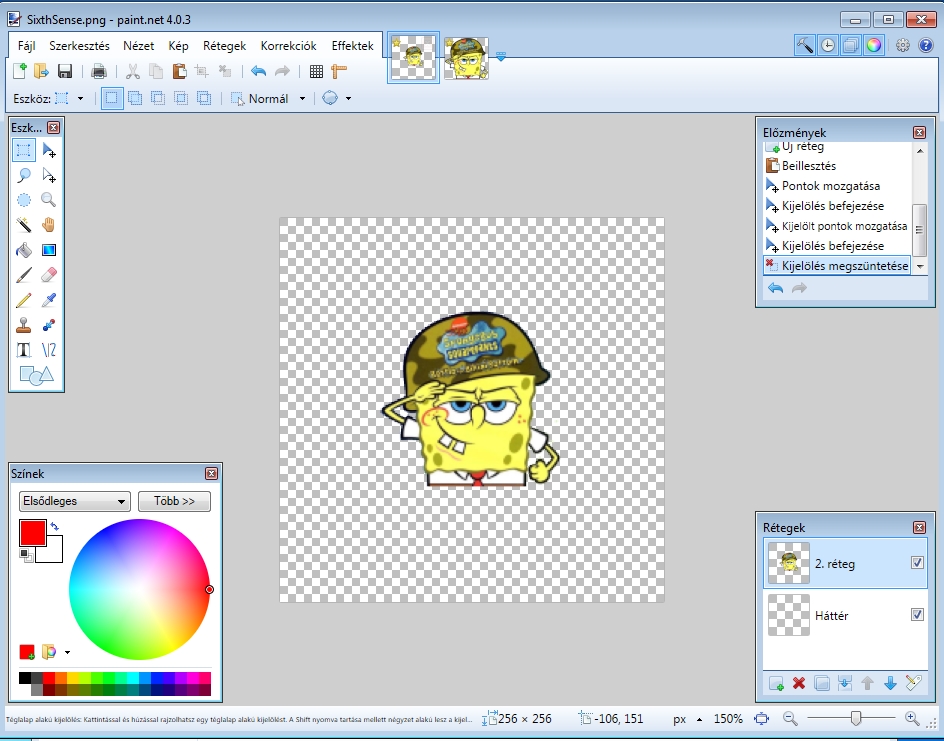
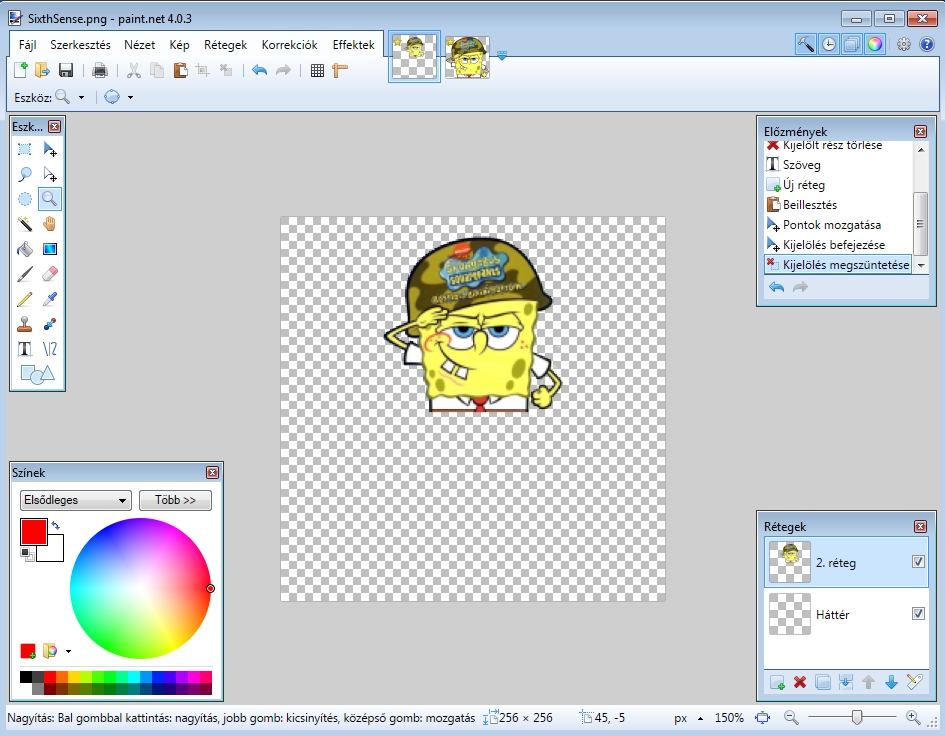
3. Ha megvagy vele, hozz létre egy 256x256 pixel átmérőjű képet amelynek a közepére beilleszted a kivánt logót.

3/2. Alacsonyabb felbontást használók ne középre inkább a kép felső harmadára pozicionálják ikonukat mivel nagyon alacsony felbontás mellet a kép nagyon bele fog lógni a célkeresztbe.,

( A kép lehet 128x128 pixel és ennél kisebb méretű is, de fontos hogy a szerkesztett képnek a közepén legyen az ikon.)
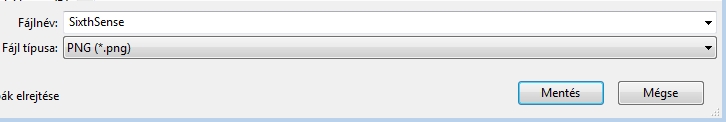
4. Ha ezzel megvagyunk mentsük "SixthSense" néven ".png" formátumba. A png formátum azért fontos mert így marad a képünk átlátszó a széleken.

5. XVM modot használóknál: Amennyiben van xvm telepítve már a gépeden elég belemásolnod a kívánt ikont az res_mods/xvm/res mappába.
XVM modot nem használóknál: Töltsd le ezt LETÖLTÉS, majd másod a World of Tanks mappádba. Ezután az általad készített ikont másold be a fentebb leírt helyre. (előfordulhat hogy felülír egy-két modot de nem valószínű.)
6. lépésként teszteld le hogyan sikerült.

Ez lett volna a 6.érzék ikon készítésének és beüzemelésének menete. Ha tetszett kövesd weboldalunkat és regisztrálj.
WotHungary team: Pyter
Forrás: http://wothungary.hu/




